Facebook Live puede ser un factor importante en tu estrategia digital. Este puede ser el medio en el cual te comuniques con tu audiencia.
De esta forma podrás diseñar varias estrategias para poder aumentar el engagement, conocer la opinión de ellos.
Por ejemplo hace unos días, con las elecciones de Estados Unidos, vimos como utilizaban esto para crear un sistema de votación, el cual a continuación te voy a regalar un totorial para que lo puedas realizar aun cuando no seas un experto en HTML/JavaScript.
¿Cómo diseñar un sistema de votación utilizando Facebook Live?
Para poder desarrollar este sistema vas a requerir los siguientes elementos:
- Una página HTML
- Un Software de broadcasting.
- Cuenta de Developer en Facebook
Paso 1: Capturar las reacciones en un HTML utilizando el API de Facebook.
Gracias al Open Graph de Facebook nos deja poder contar las reacciones. En el siguiente archivo podrás encontrar todos los elementos que necesitas para poder tener esta página para que puedas tener un sistema de votación utilizando Facebook Live. Esta carpeta tiene lo siguiente:
- Html (Página principal donde haremos el stream)
- Emojis (Like, Love, Haha, Sad, Shock, Angry)
- Scripts
Una vez que hayas descargado el archivo zip. Abre el archivo index.html en un editor de texto. Hay algunas cosas que vas a tener que configurar y yo te voy a ayudar con eso.
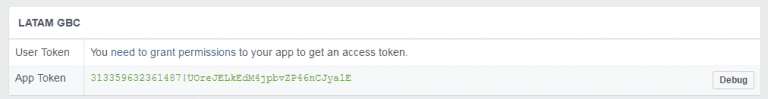
Paso 2: Accede a tu código de Acceso de Facebook.
Si sabes algo de los API de Facebook, me imagino que ya te sabes el camino para crear una APP en Facebook. Toma unos minutos pero vale la pena tenerlo. Después de crear esta aplicación tienes que creer tu código de acceso. El cual podrás ver en este vídeo cómo hacer todo este proceso.
Para poder saber tu código de acceso ve a la siguiente página y conoce tu código Código de Acceso

Una vez que tengas este código lo tendrás que poner en la línea 105 de index.html
Paso 3: Inicia tu trasmisión.
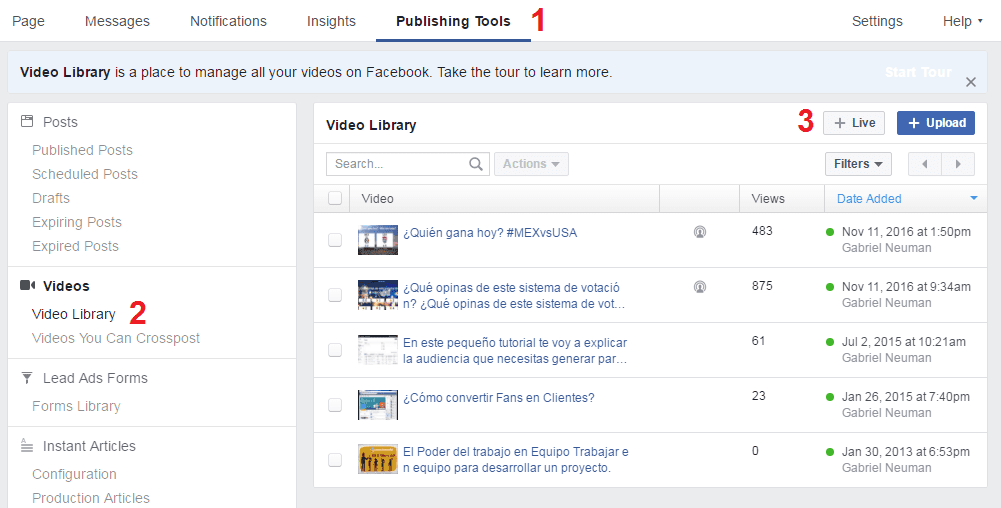
Para poder iniciar la trasmisión en tu página de negocio. Registrate a tu página y ve en la sección de Publishing Tools, de ahí ve a la sección de vídeos y después inicia un vídeo en vivo + Live.

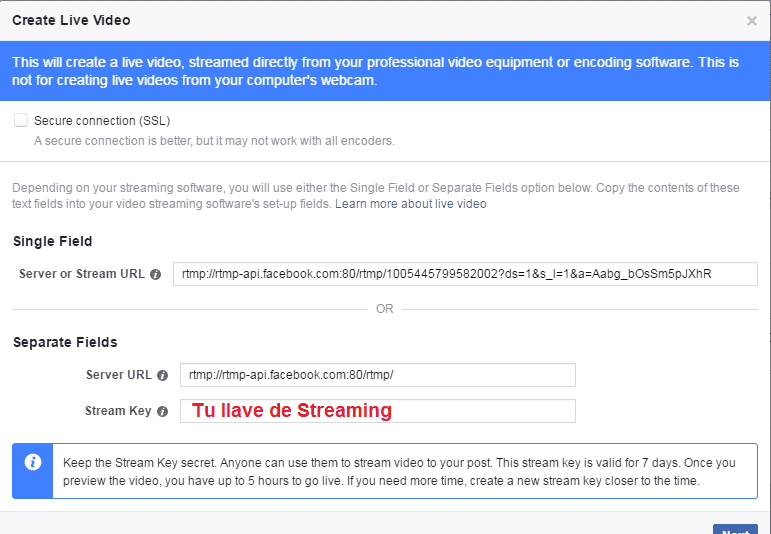
Copia la llave de Stream.

NOTA: El URL del servidor y la llave de publicación solo puede ser utilizada una vez por publicación. Debes de usar la misma URL para previsualizar y para publicar. No puedes pausar la trasmisión y después volver a resumirla. La URL y la llave expiran cada 24 horas de la creación y 4 horas en previsualización.
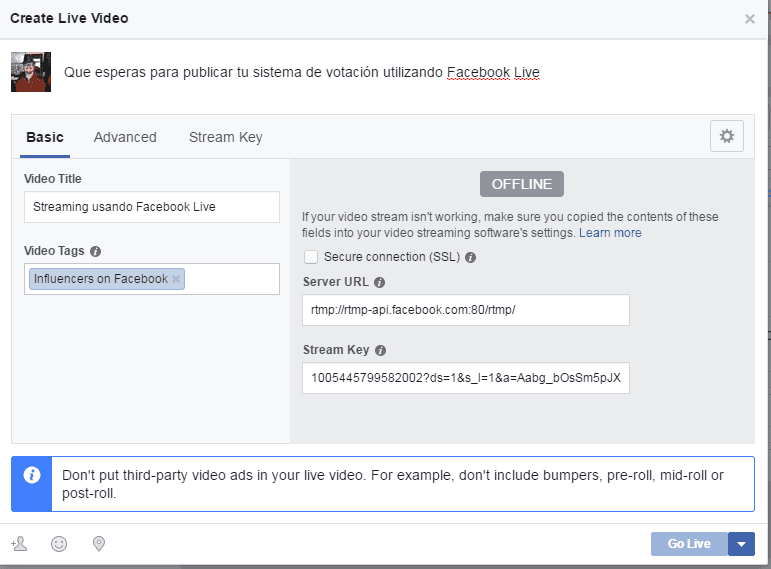
Haz click en Preview y llena la información de la publicación.

Paso 4: Inicia tu trasmisión.
Casi terminamos. Lo que necesitas es una aplicación que deje publicar una página web en tu livestream de manera dinámica. Para esto utilizaremos un software gratuito llamada OBS.

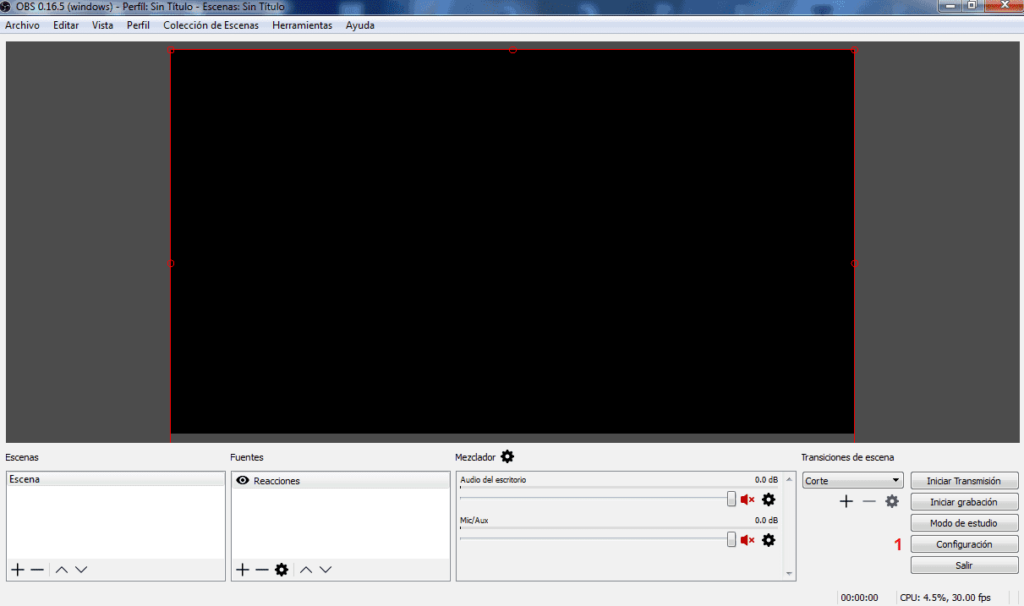
1. Descarga OBS e instálalo en tu computadora.
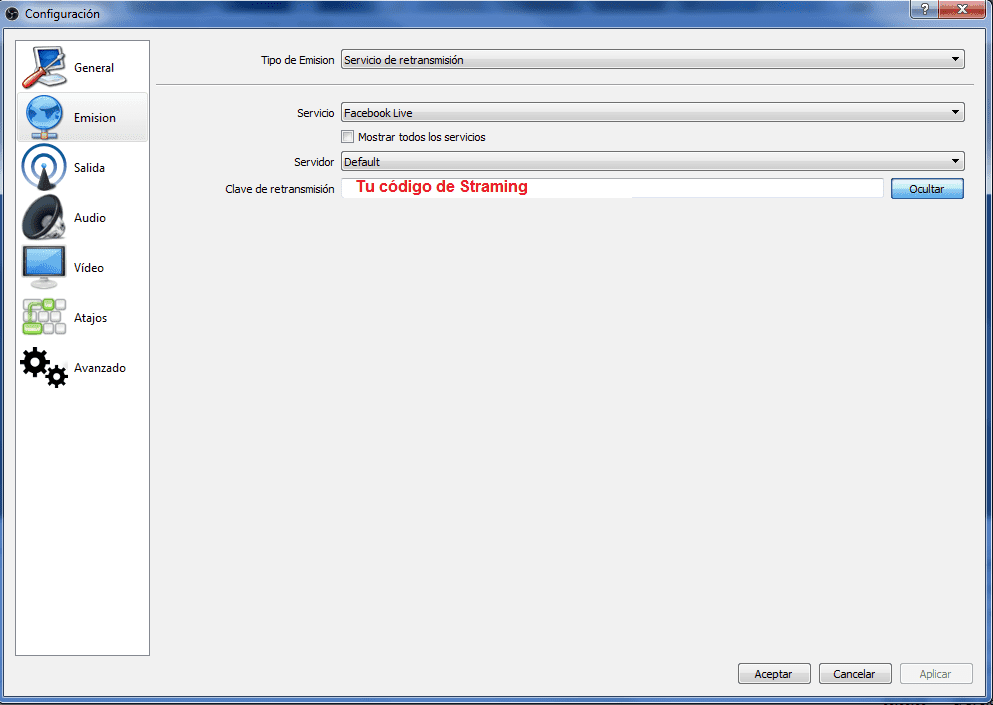
2. Ve a la sección de settings y haz click en emisión.
3. Selecciona la sección de “servicios de trasmisión” y selecciona “Facebook Live”.
4. Pega la llave de trasmisión que obtuviste en el paso 3.

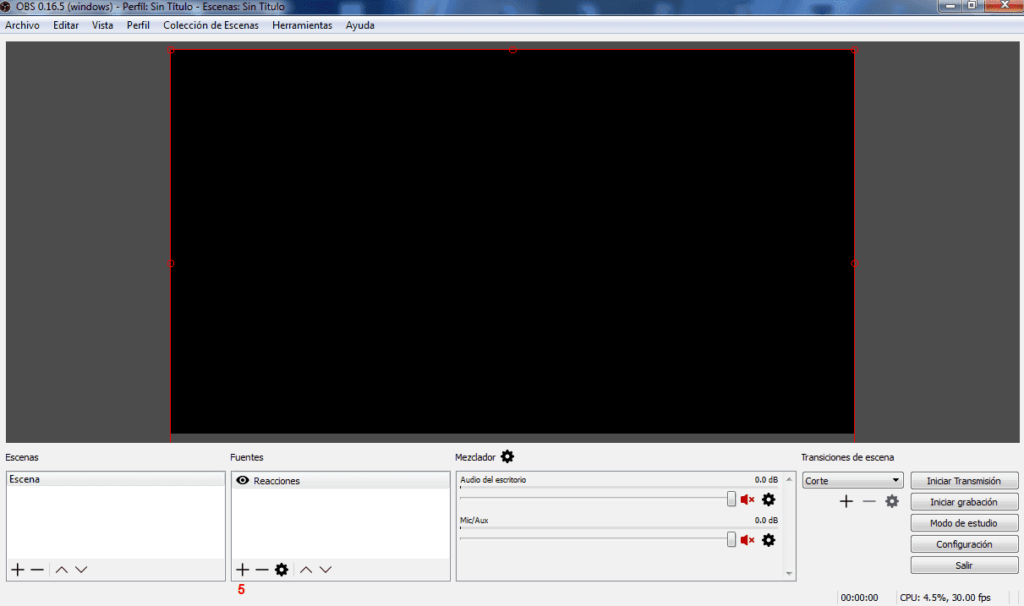
5. Agrega en tu Dashboard una fuente de trasmisión.

6. Busca el archivo index.html en tu computadora
7. Haz que la imagen se vea en toda la pantalla.
8. Inicia la trasmisión.
Paso 5: Publica tu Facebook Live
Ve de regreso a la página de Facebook y en pocos momentos veras que la imagen inicia. Puede tardar unos segundos.
NOTA: Antes de terminar debemos de publicar en número de publicación. Esto es lo último que tenemos que configurar en nuestro archivo index.html será la forma de integrar todo.
Publica tu Facebook Live al hacer “Go Live”
Una vez que tienes el ID ve a tu archivo index.html y ve a la línea 106 ahí tendrás que publicar el número, el cual tienes que copiarlo de la liga de publicación (en el horario de publicación)
Regresa al OBS y vuelve a cargar el archivo index.html
Paso 6: Promociona
Es momento de utilizar esta liga para que todos tus seguidores vean las reacciones.
Comparte y gana el Engagement que este tipo de publicaciones tiene.
Conclusión
Crear un sistema de votación utilizando Facebook live no es tan complicado cómo parece. Lo que se tiene que hacer es combinar algunas estrategias de programación y de Streaming, si esto no es suficientemente simple o quieres tener otro código de visualización contactame para poder cotizar tu página de votación.
Te gustaría apoyar a que genere más tutoriales como este.

